Test your website for accessility
It is quick and easy to evaluate your website for accessibility and you don't need any specialist knowledge. We will show step by step how you can carry out a basic assessment, and will provide links to tools on the internet that you can use.
Text visibility
The first step is to make sure that the text and background colours don't make your page difficult to read. A good rule of thumb is whether you think there would be enough contrast if your page was viewed on a black and white screen.
Try to avoid using pictures or patterns for the background as these can make the text difficult to read.
Make sure you can change the text size on your site using your browser. You can change the text size in Internet Explorer by selecting "view" from the menu bar, then selecting "text" and "largest". If you can't increase the text size then your site may be difficult for partially sighted people to read.
Alternative viewing formats
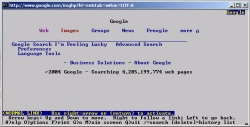
Next check that your site makes sense in a text only browser such as Lynx. Follow this link to view your site in Lynx.

Lynx Text Browser (screenshot)
Your pages will appear quite differently when viewed using Lynx. The screenshot shows how Google looks in Lynx. Make sure that the text is still well formatted and easy to read. Check that you can follow all the links, and ensure that any forms are useable. You should be able to see text descriptions of your images, and there shouldn't be any junk that you can't see in a normal browser.
Accessibility validation
You can validate the accessibility of your site using "Bobby". Bobby is an automated on-line accessibility validator that will go through a web page and highlight any inaccessible features. It is not possible to check everything automatically so Bobby also includes a list of manual checks.
Code validation
Web pages are written in a code called html (hyper text markup language). When you open a web page the html code is passed to your computer. Your browser decodes the information and displays the web page.
Browsers like Internet Explorer are quite good at correcting errors in html code, but increasingly people are accessing the internet using mobile phones and television set top boxes. These devices have less computing power than a computer, and hence there is less scope for these devices to automatically correct errors in html code. If your site contains coding errors it may not be accessible to these devices.
The W3C (World Wide Web Consortium) provide an automatic validation service that allows you to check your code for errors. Their html validator will list each section of code that does not comply with the international standards for html.
